
Password Management: We’re doing it wrong
Raise a hand for each of the following that you’ve done:
- Kept track of passwords on scrap paper or notebook
- Kept track of passwords in a spreadsheet
- Forgot to update your notebook or spreadsheet when a password changed
- Used the same password, or variation of the same password, for multiple logins
- Used a weak password, like real words with some numbers in it. h0wAb0utTh1s! (yes, this is a weak password!)
Did you run out of hands to raise?
You are not alone! Many of us, myself included, have done all of the above.
Most people are bad are managing passwords because we’re not computers. Or at least, not computers in the way that allow us to randomly generate and remember long strings of random characters!
Enter Password Management Tools
We all know that passwords are a giant hassle. They can be impossible to remember and difficult to organize. And because it’s so difficult, we often end up using weak passwords that are easy to hack. We’re doing it wrong.
Thankfully, many years ago I discovered free password managers like LastPass*, and I went frolicking through the hills like Julie Andrews in The Sound of Music.

Ok, How does it work?
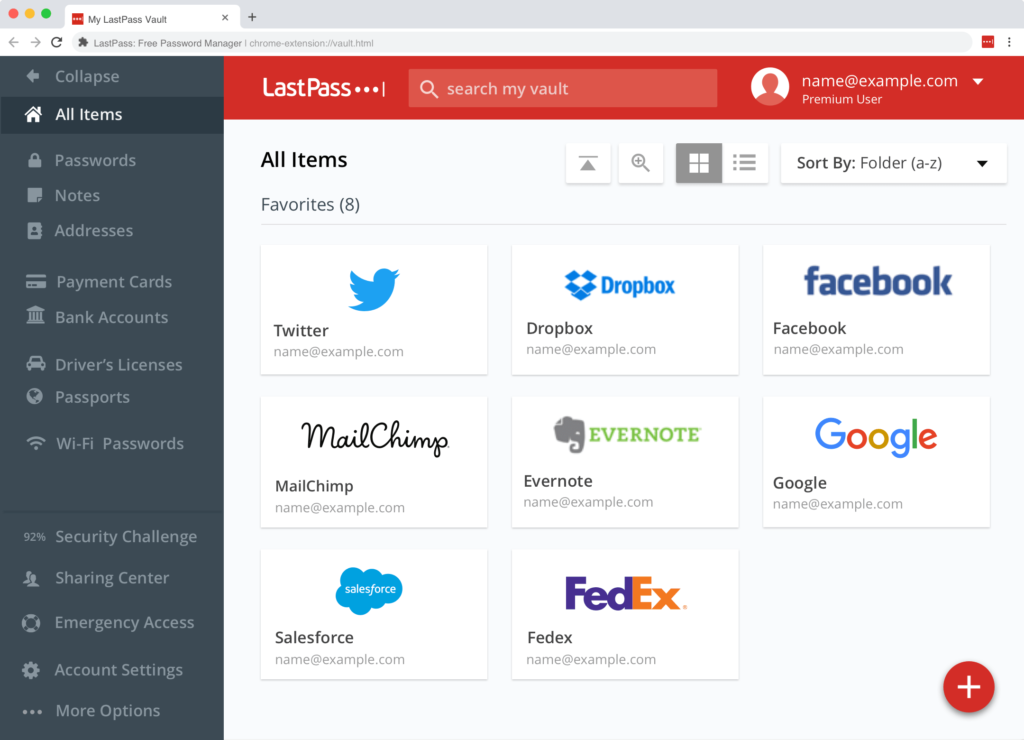
LastPass, 1Password, and other password managers remember your passwords in an online vault. I’m most familiar with LastPass, so here’s how it works:
As you go about your day and log in to your favorite websites, LastPass remembers each password for you and collects them into an online vault which you can access by clicking a button. When you need to make a new login on a website, LastPass can automatically generate a strong password for you and then store it, so you never have to record it yourself. It can also remember information like addresses and even credit cards (only if you choose) to save you time when making online orders.
All you have to do is remember your one master password to access your vault. That’s it. One password to rule them all!
Oh, and it also makes it super easy to securely share your password with others. And…it works on all devices. And it’s free. Pretty awesome, right?!
Is it Secure?
I’ve told countless people about password managers because it’s made my online life easier, and I’m often asked if the service is secure. “What if the password management service is hacked?” you ask. It’s an important concern.
A password management company has a huge investment into security, because their entire business model relies on it. Which is more secure: their system, or my “system” of using weak passwords? Probably their system. Ok, definitely their system. To read more of a technical explanation of how LastPass stores your passwords securely, check out this page: How It Works.
For me, the daily benefits and time-saving sanity of LastPass — which I’ve used for upwards of 7 years — vastly outweighs the possibility of my vault being comprised (in which case I could still control access by resetting my master password).
What about letting Chrome/Safari/Firefox remember all my passwords?
There’s nothing wrong with using this method, except that it can encourage the weak password habits we talked about above.
If you need help generating strong passwords, check out this generator you can use for free: https://www.lastpass.com/password-generator
(I’ve also found that most people don’t know how to view their saved passwords – Here’s how to sync and retrieve your passwords in Google Chrome.)
“81% of hacking-related breaches leveraged either stolen and/or weak passwords.”
– Verizon Data Breach Investigations Report, 2017
Follow these Two Rules for Password Success
It doesn’t matter what tool or method you use to manage your passwords, as long as you follow these two rules:
- Use a unique password for every. single. login.
Let me repeat that.
Use a 100% unique password (not a variation) for every single website. - Use a strong password – that means random letters and numbers, or a random string of words, of 12-16 characters.
Example: 9Bm!Te@MEti5
If you can do that with a notebook or a web browser, more power to you. For the rest of us humans, there are password managers.
PS – If you liked this, check out my post on Online Tools to Save Time and Stay Organized which I recently updated.
*This post uses an affiliate link to LastPass, but I am not paid. I think I get a free trial of their premium service? Let’s find out, sign up already! 😀