WordCamp US 2022 Recap
I recently attended WordCamp US (aka WCUS), the annual conference for WordPress, back from its hiatus during the pandemic.
This was my first time attending WordCamp US and although it was much smaller than its typical incarnation – it was capped at around 600 attendees, down from thousands – it was huge to me in several ways. Read on for my experience and takeaways.
What: WordCamp US, annual WordPress conference
Where: San Diego, CA
When: September 9-11, 2022
How to Watch: Livestreams on YouTube
Schedule & Sessions: WordCamp US 2022 Website
What is WCUS?
WCUS differs from local annual WordCamps because it is larger and draws attendees nationwide, hence the name, so as an attendee you get to meet people from outside your home city. WCUS typically features big sponsors, and an appearance from the co-founder of WordPress (more on that below).
WCUS is also a chance to celebrate the WordPress community, and after the sessions are over for each day, the celebration really begins with several parties put on by sponsors. The party by Godaddy Pro at the San Diego Air & Space Museum did not disappoint! Ethan and I got to enjoy some good tacos, two flight simulators, and seeing the sights around the museum.
Breaking the Chain
My intention for attending WCUS was to “break the chain” of zoom-only interactions with colleagues. It was a challenge to get back out there and expend so much social energy — but so worth it!
I also went out of my comfort zone and was interviewed for the Women in WP Podcast. I got to talk about my WordPress story and what brought me to WCUS. The Women in WordPress podcast as a whole, and this episode in particular, is a close look at women doing great things with WordPress – starting businesses, gaining independence, and creating jobs. Listen to the episode here.






Session Themes & Takeaways
Put People First: Accessibility and User-first site editing
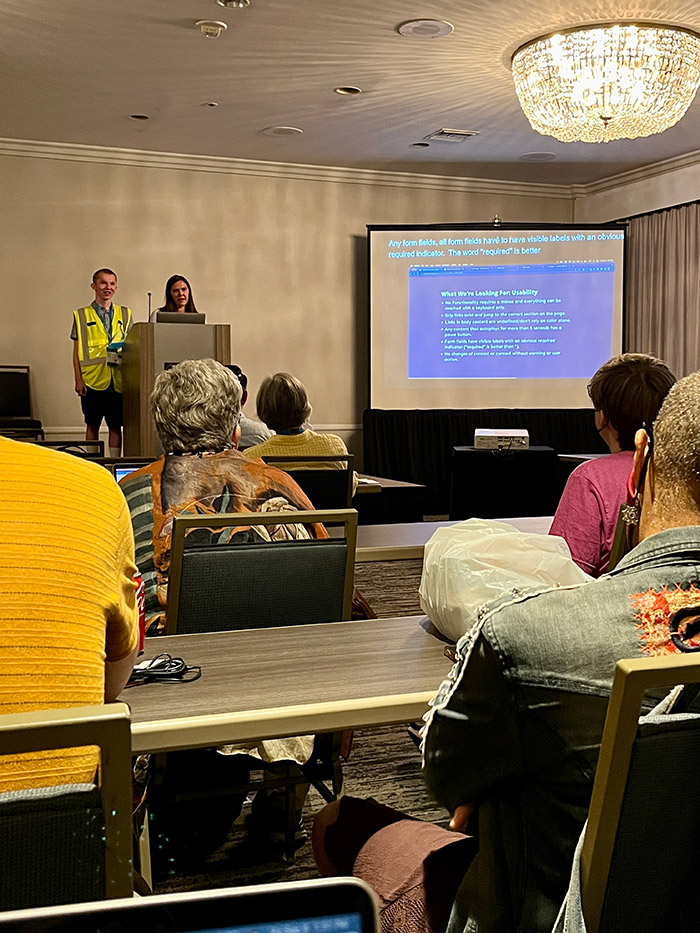
On Friday, I attended the Website Accessibility Testing Workshop with Amber Hinds and Alex Stine. Alex demonstrated how he navigates a website with the screen reader on his PC. It was my first time experiencing someone using a screen reader in action and drove home just how important it is to prioritize accessibility and follow best practices.
Several accessibility items added to my list after these talks:
- Always set the alt text of the logo to “Go to homepage” or have a Home link in the main menu.
- Required form fields should use the word “required” (Gravity Forms makes this easy), use clear focus rings, and descriptive placeholder text, ie ‘[email protected]’, not ‘Email’.
- Underlines should be used for links only, not for emphasis.
- Avoid text in all caps, which can be misinterpreted as acronyms in screen readers and difficult to read when used for headlines or longer strings of text.
- Many more great takeaways available in their slides: Website Accessibility Testing Workshop
There were several more sessions on the topic of a11y, including one from Sara Cannon called Designing for Accessibility. Sara’s session along with the others all worked nicely together to recommend best practices for designing, building, and writing in a way that all people regardless of physical and cognitive abilities, can access. Sara included this great quote in her slides:
Good accessibility is about compliance, great accessibility is about empathy.
Sheri Byrne-Haber
Another session focusing on users was Content Creators are Users, Too with Phil Crumm and Helen Hou-Sandí. Helen worked on the current whitehouse.gov website, which is an amazing example of beautiful and accessible web design. Their talk focused on creating a backend experience that mirrors the frontend in order to create a seamless editing experience. Higher expectations from website users are pushing us as website creators to build better experiences and make content editing a more intuitive, seamless process. Although this poses a challenge for us, it’s one we should embrace as a sign of technology working for people and not against.
Widen your Audience
I caught two interesting sessions about growing your audience by using video platforms.
Ebonie Butler’s talk How Live Streaming Can Level Up Your Career is an inspiring story of how she used Twitch to become a better developer, land a job, and build a community.
Joey Daoud’s session Blog to Video: Tapping into YouTube and Video SEO with Your Existing Content explained how to get started with YouTube and is a great primer for anyone interested in the basics of what you need (gear, script writing, thumbnail design, and more). This is something I’ve always been interested in and it was nice to see it laid out in one talk. The effort put in by YouTubers always amazes me.
Get Uncomfortable
One of the most powerful talks of the weekend was from Cami Kaos, DEIB: Uncomfortable Truths of Belonging. Cami spoke from her personal experience and as the DEIB Lead at Automattic. When people in positions of privilege do nothing to include marginalized communities, nothing changes, and we all lose. She challenged us to get uncomfortable in order to be inclusive by reaching out of our various places of privilege to create true belonging for people in marginalized communities.
Block Themes and the Future of WordPress
Many sessions on both days focused specifically on Blocks and Block Themes. My favorite talk of the entire weekend was Michelle Schulp’s session The Future Of Themes: Designing for the Block Editor and Beyond, which not only discussed the role of a theme designer in this new era of WordPress, but also gave a succinct “how we got here” — an overview of the past couple years of the evolving block editor (aka Gutenberg).

We’re now designing the content creation experience, not just the front-end design. We are creating comprehensive design system, not single pixel-perfect solutions.
Michelle Schulp
Nick Diego’s session Build a Block in 15 Minutes was a quick dive into block development and how it can be done without learning React/JS and Rich Tabor’s session A New Era of WordPress Themes is Here: Block Themes was a look at how the theme landscape is changing and the role of the themes themselves is more user-focused.
I personally have mixed feelings toward the block editor, because it’s still a heavy lift to build an entire site with custom blocks vs using a page builder like Elementor. However, with ready-made block themes becoming more common, the experience for users and designer/developers continues to improve.
Block themes are the catalyst to providing a consistent theme-independent content experience.
Rich Tabor
This idea of theme-independence was echoed in Matt Mullenweg’s Q&A session, which you can watch on YouTube. Matt speculated that at some point there could be a universal block theme with the ability for such fine style control that is eliminates the need to switch themes for a new style, similar to what CSS did for HTML back in the days of the CSS Zen Garden.
The Q&A provided a look at where WordPress is headed and focused on responding to a variety of interesting questions and challenges from the attendees. This deepened my appreciation for WordPress as open source software and how it is reliant on its contributing community. This session’s very existence at a tech conference sets WordPress and its community apart from other software and their conferences, which are often gatekept by prohibitively high costs.

The People You Meet
I met so many folks from around the country (and even Canada and Mexico) at WCUS. (I wish I had taken more pictures!) I not only got to reconnect with folks I knew from previous WordCamps, but I finally met a couple of very special Automatticians.
Cami Kaos was our community organizer contact at Automattic when my fellow organizers and I took on WordCamp Asheville, but due to scheduling conflicts and the vast distance between Portland and Asheville, we had never met in person. We finally got to share a much overdue in-person chat and hug after her wonderful talk. Thanks for all you do, Cami.

And, more than eight years after I first became involved in WordCamps, I finally met Matt Mullenweg, the co-founder of WordPress. Following his Q&A session several of us attendees got to speak with him and take photos. As I spoke, I got a bit choked up while trying to express just how much WordPress and WordCamps have meant to me personally and to my career. He was very gracious and said he hoped I would continue for decades to come.
It was a fitting end to an even experience I will reflect on for years to come. Like with every WordCamp I’ve attended, the friendly team spirit of the WordPress community shone through. From the carefully prepared sessions to the well organized event itself, this was an experience I will fondly remember.